เทคนิคการทำ A/B Testing ให้เว็บไซต์ขายของได้เยอะขึ้น!

A/B Testing คืออะไร วันนี้แอดมินจะสรุปบทความที่แอดมินคิดว่ามีประโยชน์ที่เคยเขียนลงใน Facebook คราวก่อน
นำมาลงบทความให้เพื่อนๆได้อ่านกัน
เรียบเรียงจาก: conversionxl
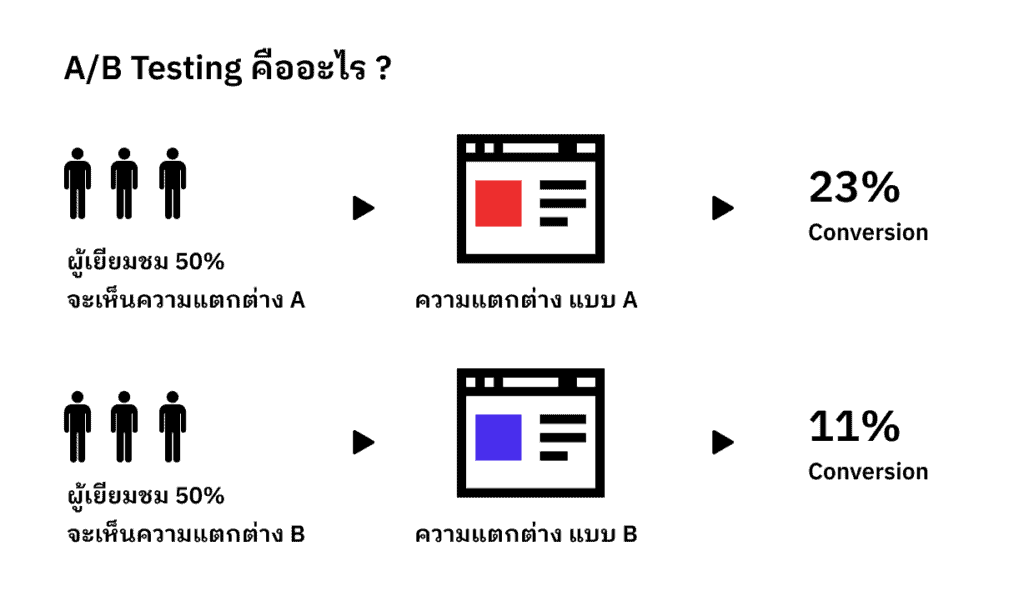
A/B Testing คืออะไร

การทำ A/B Testing เป็นการเทสเว็บโดยจะเอาเว็บหน้าตาเหมือนกันทำเป็นหลายเวอร์ชั่น โดยเปลี่ยน Element ให้ต่างกัน อาจจะแค่หนึ่งส่วน หรือหลายส่วนก็ได้ในเว็บไซต์ เช่น เปลี่ยนปุ่มสมัครสมาชิกจากสีแดงเป็นสีฟ้า หรือเปลี่ยนตัวหนังสือคำโปรยจากประโยคนึงเป็นอีกประโยคนึง เป็นต้น
คนเข้าเว็บไซต์ก็จะได้รับการสุ่มว่าจะเห็นเว็บเวอร์ชั่นไหน โดยเค้าจะทำการวัดผลว่าเวอร์ชั่นไหนที่คนเข้าแล้วทำสิ่งที่เค้าต้องการมากกว่ากัน เช่น เวอร์ชั่นไหนสมัครสมาชิกมากกว่ากัน เวอร์ชั่นไหนคนซื้อของมากกว่ากัน เป็นต้น
โดย % ของคนที่ทำสิ่งที่เค้าต้องการ (เช่น ปุ่มสีแดงคนสมัครสมาชิก 50% ปุ่มสีฟ้าคนสมัคร 80%) เรียกว่า Conversion Rate ครับ
โดย A/B Testing เป็น Method หรือวิธีการนึงในการทดสอบเว็บไซต์เชิง User experience หรือ UX นั่นเองครับ การทำเทสแบบนี้เป็นการวัดผลในเชิง Quantitative หรือวัดเชิงปริมาณของเรา แปลว่าหลังจากการทดสอบแล้วเราจะได้ผลลัพธ์ที่ออกมาในเชิงตัวเลข เห็นความแตกต่างทั้งสองกลุ่มด้วยตัวเลขนั่นเองครับ
บทความที่แนะนำ ลองอ่านวิธีการทำ A/B Testing ของ Spotify ได้ที่นี่ครับ
เคสการออกแบบ Spotify ที่ใช้ข้อมูล Data Science + UX
A/B Testing ทำไปทำไม
ทำเพื่อดูว่าดีไซน์แบบไหนที่คนจะทำสิ่งที่เค้าต้องการมากที่สุด ยิ่งคนทำสิ่งที่เค้าต้องการเยอะก็แปลว่าเว็บไซต์ได้รับผลประโยชน์มากขึ้นนั่นเอง ซึ่งหลาย ๆ อย่างเราคิดว่ามันดีแล้ว คิดว่าทำแบบนี้คนชอบ แต่จริง ๆ ถ้าทำ A/B Testing จะเห็นชัดว่าสิ่งที่เราคิดนั้นมักจะผิด
ในบทความ “12 ผลการทำ A/B Testing ที่คุณเข็มขัดสั้น (คาดไม่ถึง.. อย่าถือสาแอดมินเลยฮะ – -)”
จะรวมผลการทำเทสในรูปแบบต่าง ๆ ที่คนส่วนใหญ่มักจะเดาผิดครับ
Unbounce
เทคนิคการทำ A/B Testing ที่ดี Step by Step
1. หาเป้าหมายที่เราต้องการ
1.1) ดูว่าเป้าหมายของธุรกิจเราคืออะไร (Objective) – เช่น เว็บไซต์ขายของ เป้าหมายคือขายให้ได้เยอะที่สุด
1.2) จากเป้าหมายของธุรกิจเรา ถ้าคิดในเชิงเว็บคือให้ลูกค้าทำอะไร – เช่น เว็บไซต์ขายของอยากขายให้เยอะที่สุด ก็ต้องให้ลูกค้ากดสั่งซื้อบนเว็บไซต์เยอะที่สุด
1.3) คิด KPI ที่เราต้องการ – KPI คือ เป้าหมายที่เราอยากได้ เช่น อยากให้คนซื้อของ 100 ชิ้น
1.4) ตั้งระยะเวลาของ KPI – ถ้าเราไม่ตั้งระยะเวลาของ KPI เราก็ไม่สามารถบอกได้ว่าดีมั้ย บอกว่าอยากขายของ 100 ชิ้นแต่จะขายเป็นปีมันก็ไม่ใช่ เพราะงั้นต้องกำหนด KPI พร้อมระยะเวลาด้วย เช่น ขายของเดือนละ 100 ชิ้น
EXTRA NOTE – การพูดคุยกับลูกค้าก็สำคัญ บางครั้งลูกค้าเห็นในสิ่งที่เราคิดไม่ถึง ซึ่งเราสามารถถามความเห็นจากลูกค้าได้โดยอาจจะใส่ Survey ไว้ในเว็บไซต์ หรือหลังจากที่ลูกค้าซื้อสินค้าเสร็จ
2. จะทำ A/B Testing ตรงไหนดี วัดอะไรดี
2.1) บางทีหน้าที่ควรเทสไม่ใช่หน้า Home Page เพราะบางเว็บไซต์หน้าที่คนเข้าเยอะที่สุดเป็นหน้าบทความ หรือหน้ารายละเอียดสินค้า ที่คนคลิกมาจาก Google (เว็บ Designil.com ก็ใช่นะครับ)
2.2) ดูยอดคนเข้าของหลาย ๆ หน้าเพื่อหาสิ่งที่เป็นปัญหาของลูกค้า เช่น บางที User อาจจะหาข้อมูลเรื่องการส่งของไม่เจอ เลยไม่สั่งซื้อกับเรา หรืออาจจะดู Exit Page (หน้าที่ User เข้าเป็นหน้าสุดท้ายก่อนออก) ด้วย (ข้อมูลพวกนี้ติด Google Analytics ดูได้หมดนะครับ)
ให้เช็คสิ่งต่าง ๆ ดังนี้
- User หาข้อมูลอะไรอยู่ในหน้านั้น
- มีอะไรที่หยุด User จากการกดไปหน้าอื่นมั้ย
- User มาเว็บเราผ่านช่องทางไหน เว็บไซต์ไหน
- User คาดหวังว่าจะได้ข้อมูลอะไรจากหน้านั้น
- User ขาดอะไรที่จะดึงดูดให้ไปหน้าอื่นหรือเปล่า
2.3) การเลือกหน้าที่จะเทส ให้ดูคิดจากสิ่งต่าง ๆ ต่อไปนี้
- คนเข้าเยอะแค่ไหน ยิ่งเยอะยิ่งดี แปลว่าเราเปลี่ยนแล้วจะมีผลกับคนหมู่มาก
- หน้านี้จะทำเงินให้เราได้แค่ไหน ยิ่งถ้าเป็นหน้าสำคัญ ๆ เช่น หน้า Checkout ยิ่งมีผลมากที่จะ optimize ให้ดีที่สุดครับ
3. เริ่มทำการทดสอบกันเลย
3.1) พอได้เป้าหมาย + เลือกหน้าที่จะเทสแล้ว ให้ตั้งสมมติฐานขึ้นมาจากปัญหาที่เจอ เช่น “คนสมัครสมาชิกมีแค่ 5% ของคนเข้าเว็บ ถ้าเราเปลี่ยนปุ่มสมัครสมาชิกให้ใหญ่ขึ้น จะทำให้คนสมัครเพิ่มขึ้นมั้ย?”
โดยสมมติฐานที่ดีควรจะประกอบด้วย
- เทสจริงได้ วัดผลได้
- ช่วยเพิ่ม Conversion Rate
- สามารถนำข้อมูลมาประมวลผลเทางการตลาดต่อไปได้
3.2) ถ้าคิดไม่ออกว่าจะเทสอะไรดี สิ่งที่ควรต้องเทสหลัก ๆ มีดังนี้
- ปุ่ม Call to Action (ปุ่มสำคัญ ๆ เช่น ปุ่มสมัครสมาชิก) คำในปุ่ม สีปุ่ม ขนาดปุ่ม
- ตัวหนังสือ การใช้คำที่เรานำเสนอบนเว็บไซต์ – คำเข้าใจง่าย หรือทำให้ผู้ใช้งานสับสนหรือไม่
- Form ความยาวฟอร์ม ตัวหนังสือในฟอร์ม
- Layout หน้าต่าง ๆ
- ราคาสินค้า หรือแพลนในการขายสินค้า
- รูป ขนาดรูป จุดที่วางรูป
- ความยาวของเนื้อหาในหน้า
- โปรโมชั่น – ถ้าทำโปรโมชั่นแบบนี้ เขียนแบบนี้ กับอีกแบบคนจะสนใจแบบไหนมากกว่ากัน
4. ทำซ้ำไปเรื่อย ๆ
การทำ A/B Testing ไปเรื่อย ๆ เท่ากับว่าทำให้เว็บไซต์ดีขึ้น แล้วก็รายได้เพิ่มมากขึ้นนั่นเอง เพราะฉะนั้นให้ทำหลาย ๆ ครั้งเพื่อให้ได้ผลออกมาดีที่สุดครับ
อย่างเราก็ตาม อย่าลืมคิดว่าการทำเทสนั้น จะเป็นการเทสแค่ทีละส่วน ทำให้เป็นการปรับแต่งเว็บเดิมบางส่วนให้ดีขึ้นเท่านั้น ซึ่งก็มีลิมิตสูงสุดที่มันจะดีที่สุดได้ของดีไซน์เดิม อย่าลืมมองหาดีไซน์แบบใหม่ ๆ ที่อาจจะทำให้ Conversion Rate ดีกว่าดีไซน์แบบเดิมด้วยนะครับ
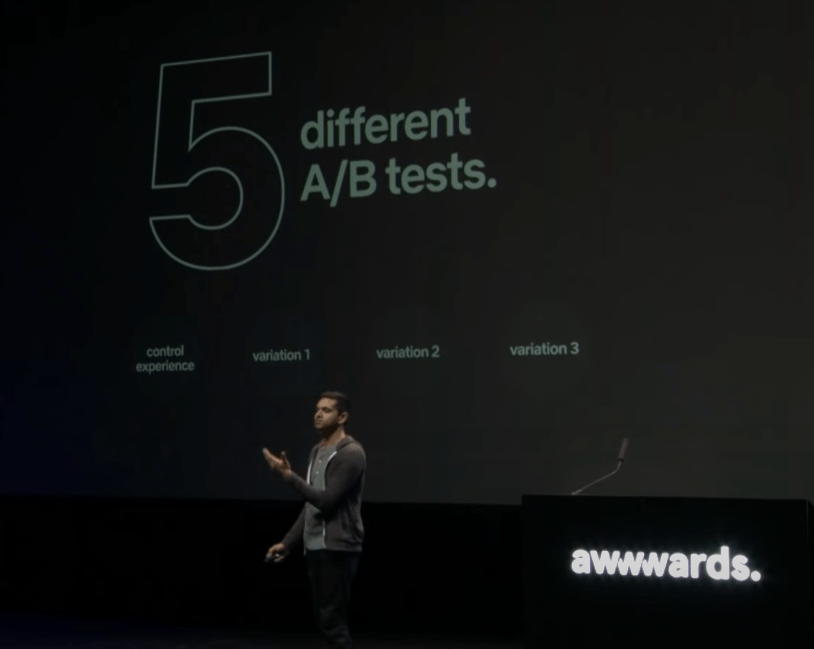
ตัวอย่างด้านบนเคสของ Netflix มีการรันเทสติ้ง โดยที่เปลี่ยนตัว Design ตั้งต้นหลัก (Control experience) ทำเทสกับเปรียบเทียบกับตัวเลือกอีก 3 แบบ มีการทำเทสทั้งหมด 5 ครั้ง เพื่อดูว่าดีไซน์แบบไหนดีที่สุด และยังจะมีการเทสไปเรื่อย ๆ เป็นประจำเลยครับ เพื่อพิสูจน์ว่า Design ตัวนี้ยังสามารถใช้งานได้ดีจริง ๆ อยู่หรือไม่ โดยที่ผู้ใช้งานไม่รู้ตัวเลยครับ
นอกจากนั้น อย่าลืมคิดเรื่อง SEO ถ้า Google ไปเจอหลายเวอร์ชั่นของหน้าเดียวกันอาจคิดว่าเป็น Duplicate Content ได้ ให้รีบเทส รีบเก็บผล แล้วใช้เวอร์ชั่นที่ดีที่สุดเพียงอันเดียว
สรุปนะครับ
- การคิด A/B Testing ต้องเทสได้ วัดผลได้
- ทำ Survey ถามลูกค้าอย่าถามแค่ว่าอะไรเป็นยังไง ให้ถามด้วยว่าทำไมลูกค้าคิดแบบนั้น
- อย่าลืมแบ่งกลุ่มคนที่มาทำเทสของเราให้ดี ๆ เช่น คิดแค่คนที่มาจาก Google เพื่อให้ข้อมูลที่เราได้มาเอาไปใช้ปรับแต่งเว็บได้
- เช็คดี ๆ ว่าหน้าไหนสำคัญที่สุด
- คิดสมมติฐานที่ดี (อ่านข้างบนว่าดีคือยังไง)
- ถ้าผลออกมาต่างกันไม่เยอะ ให้ลองเทสไปเรื่อย ๆ ว่าตัวแปรตัวไหนที่สำคัญ
- อย่าหยุดเทส ยิ่งเทสยิ่งทำให้เว็บกำไรดีขึ้น
เครื่องมือทำ A/B Testing
Google Optimize ทำ A/B Testing แบบฟรี ๆ ด้วยตนเอง
ปัจจุบันมีเครื่องมือทำ A/B Testing ของ Google ให้เพื่อน ๆ สามารถใช้งานกันได้แล้วนะครับ ชื่อว่า Google Optimize
ปัจจุบันตัว Google optimize สามารถทำได้ไปจนถึง Personalization
วิธีการทำ Personalization ทำอย่างไร ยกตัวอย่างเช่น เราต้องการจะปรับ Title ของหน้าเว็บไซต์ให้ไปตามกลุ่มของ User ของเว็บไซต์เรา สำหรับกลุ่มนักเรียน กลุ่มผู้ปกครอง หรือกลุ่มคุณครู เมื่อเข้ามาในหน้าเว็บไซต์จะเจอข้อความที่แตกต่างกันนั่นเองครับ

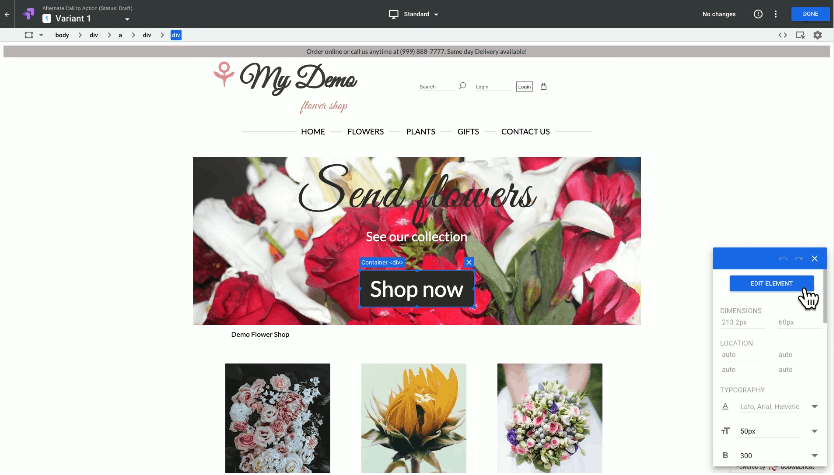
การทำเทสติ้ง ด้วย Google optimize จะสามารถทำให้เราแก้ไขสิ่งของบนเว็บไซต์ของเราได้โดยไม่ต้องแก้ไขโค้ดหรือพึ่งโปรแกรมเมอร์เลยครับ ไม่ว่าจะเป็นตัวหนังสือ สีปุ่ม ขนาด ตำแหน่ง ขนาดตัวหนังสือ เป็นต้น
วิธีการใช้งานก็ง่าย ๆ เพียงแค่คุณจะต้องมี Google analytics ของตัวเองแปะลงบนเว็บไซต์
- ไปที่หน้า Google Optimize ของคุณ (Main menu > Accounts).
- กดสร้างการทดลองของตัวเอง Create experiment.
- ตั้งชื่อการทดลองครั้งนี้ของเราด้วยนะครับ (สูงสุด 255 คำ).
- ใส่ URL ของหน้าเว็บไซต์ที่ต้องการจะทดสอบ เช่น หน้าแรกเว็บไซต์, หน้าชำระเงิน, หน้าแสดงสินค้า
- กดเลือก A/B test
- กดปุ่ม Create
เราได้แนบวิดีโอวิธีการทำมาให้ดูด้วยด้านล่างนี้ สามารถลองทำตามกันแบบง่าย ๆ ได้ด้วยตนเองเลยครับ
ถ้าสนใจเกี่ยวกับเรื่องการทำเว็บไซต์ให้ User Experience ดีขึ้น แนะนำบทความการวัดผลที่เกี่ยวข้องดังต่อไปนี้ครับ
- Heatmap Analytics: วิธีออกแบบเว็บไซต์ด้วยข้อมูล & Case Study เว็บดีไซน์
- 10 เหตุผลที่คนไม่จ่ายเงินบนเว็บไซต์ ขายของออนไลน์
- 4 หัวข้อต้องเตรียมพร้อม ก่อนยกทีมออกไปทำ UX user interview
แล้วมาติดตามกันใหม่ในบทความหน้านะครับ ขอบคุณที่ติดตามอ่านกันนะคร้าบ